The app
For runners and cyclists who also happen to be data freaks and builders, a GPS tracker is a must-have tool. Sometimes things go wrong, so I built a tool that helps fix messed up GPX files.
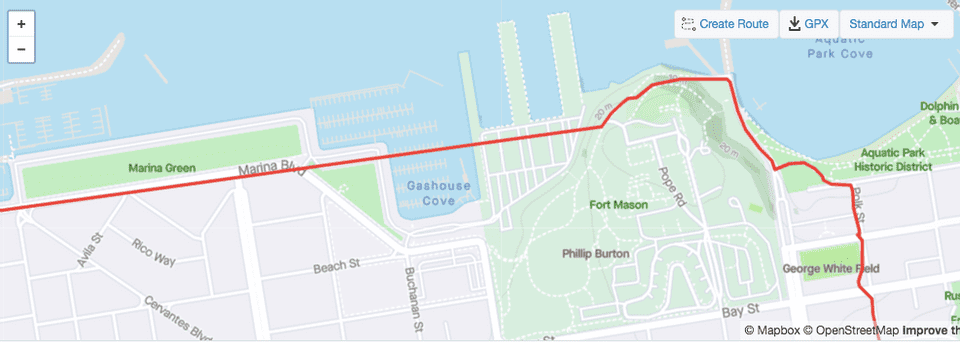
Simple GPS trackers struggle when the signal is low. Apps like Strava allow users to pause in progress activities, leading to ineviteble “oops I forgot to unpause” moments. In either case, you can end up with GPX files where you’ve managed to cycle across warehouses and through a cove:
So, what do you do if you have a GPX file like this, you know where you actually went, and you want things rectified? Introducing… the GPX Fixer.
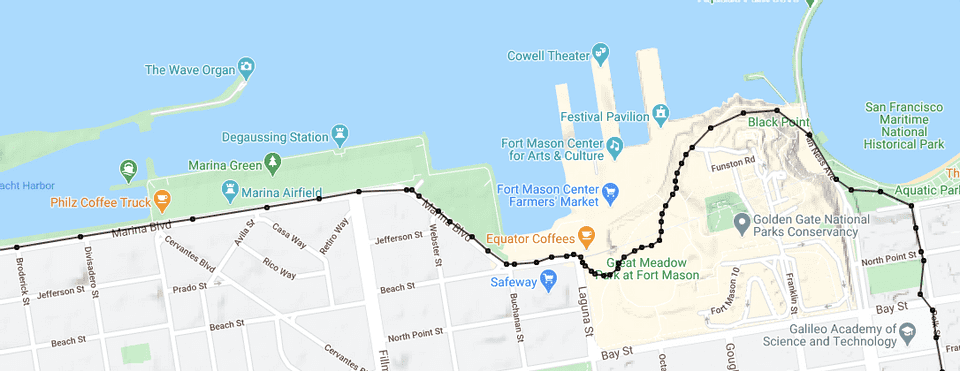
Load a GPX file, drag and drop existing points, double-click off of the line to add new points, and right click on a node to remove a point. Hit save to download the modified GPX.
Viola!
The tech
This is a re-hash of a previous project I did to fix the same issue. The previous iteration ran on Google’s App Engine and used the Strava API to both download and re-upload corrected GPX files.
Problems with that iteration were:
- I never built any front end UI for letting an arbitrary user log in via Strava, I just used it for a personal tool and hardcoded my credentials.
- I never actually pushed it to an App Engine instance. I ran it locally when I wanted to fix something. This became a pain as I only used the tool every few months, so I had to sort out the local development story on App Engine every time.
- I used the this Python API wrapper, but beyond that, nothing special happened in the Python side of things. It was a bit overkill.
So with this iteration:
- It runs from my Digital Ocean droplet.
- No Strava API integration. Users open a GPX file and download the corrected GPX file. This makes the tool a bit more generic, but is still useful for Strava users.
- No Python backend, it’s just HTML/JS/CSS. The only Javascript libraries used are the Google Maps API, Google Analytics, and jQuery. When a user fixes a GPX file, it is done entirely client side. No user data is transmitted to me.
Still, there are problems with this iteration:
- UX bugs like double clicking on the line to add a node doesn’t work, no undo support.
- Could do with a help button + modal explaining how to use the tool.
- It doesn’t handle large GPX files very well. It’s slow. We need some extra UX like a spinner or something.
Lessons learned
- I feel like a noob when writing Javascript, everytime. I want to use all the new framework hotness, but I get by with writing mostly plain-old Javascript with a bit of jquery.
- This is probably better as a pure client-side tool in this iteration than the server side integration like the previous iteration. If I were to re-add Strava integration, it would be neat to do this from the client as well rather than proxying through some Python backend.
- The app could do with a help dialog explaining the controls.
Is this useful for others?
This isn’t the only tool out there doing similar. I found this list. It looks like most of the tools are desktop applications, which is a barrier to entry for use these days. The one web based application I could find that didn’t require a log-in had some automated route fixing (eg snapping to roads), but wasn’t very intuitive when I tried to use it.
So, my version maybe fills a gap for some folks. I think I’ll post it to reddit or share it with some Strava-using friends and see if it get’s any interest.